p5js Kurs: Lektion 0: Technische Vorbemerkungen
Dies ist die „nullte“ Lektion des Kurses „Programmieren lernen mit p5js“. Hier geht es erst einmal darum, einige technische Grundlagen zu vermitteln, die ihr braucht, um mit p5js zu arbeiten. Wie ihr gleich sehen werdet, ist der Einstieg wirklich unkompliziert.
Ihr müsst nichts herunterladen oder installieren, um die Beispielprogramme auszuprobieren, zu verändern oder eigene Programme zu schreiben. Wir programmieren ausschließlich im p5.js online-Editor, den ihr hier findet: https://editor.p5js.org/
Wenn ihr eure eigenen Programme speichern und teilen wollt, dann braucht ihr einen Account. Die Anmeldung ist kostenlos und unkompliziert:
https://editor.p5js.org/signup
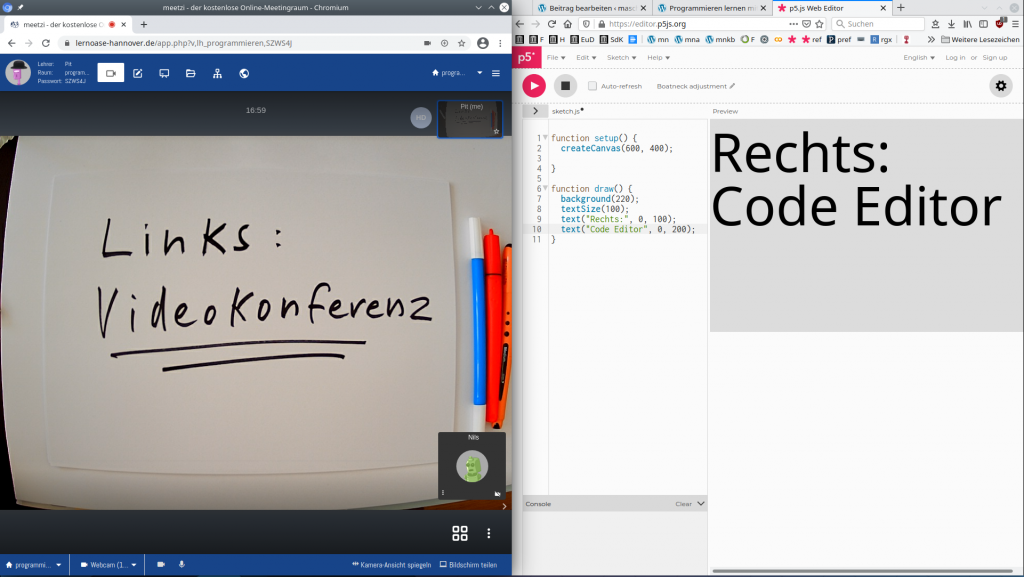
Wenn ihr an meinem Online Kurs teilnehmt, dann ist es sinnvoll, wenn ihr euren Arbeitsplatz so einrichtet, dass ihr die Video Konferenz und euren Code-Editor gleichzeitig sehen könnt. Entweder, indem ihr den Bildschirm so wie im Bild unten aufteilt, oder, falls vorhanden, die Inhalte auf zwei Bildschirme verteilt.

Das folgende zeigt die wichtigsten Grundlagen bei der Bedienung des p5js-online Editors. Es lohnt sich, wenn ihr euch die Zeit nehmt, die Funktionen des Editors zu lernen:
- Was ist p5js und der Web-Editor?
- Die wichtigsten Bereiche des Web-Editors: Code, Vorschau, Konsole und Run-Button
- Settings: Dark Mode und Schriftgröße
- Ausgabe von Textnachrichten und Fehlermeldungen in der Konsole
- Code von geteilten p5js Programmen verändern
- Registrieren und Anmelden, um Veränderungen und eigene Programme zu speichern
- Übersicht über eigene Programme unter file/open
- Varianten speichern unter file/duplicate
- Neue Projekte anlegen über Editor Link oder file/new
- Programme benennen und umbenennen
ARVE Error: src mismatch
provider: youtube
url: https://youtu.be/wmSbzdhAs44
src in org: https://www.youtube-nocookie.com/embed/wmSbzdhAs44?feature=oembed&width=840&height=1000&discover=1
src in mod: https://www.youtube-nocookie.com/embed/wmSbzdhAs44?width=840&height=1000&discover=1
src gen org: https://www.youtube-nocookie.com/embed/wmSbzdhAs44
Navigation
Dieser Kurs wurde entwickelt mit freundlicher Unterstützung und Kooperation in Workshops mit der Lernoase im Freizeitheim Vahrenwald in Hannover.
Alle Materialien stehen unter der Lizenz CC BY-NC-SA 4.0 mit Namensnennung „Pit Noack“.

